Update Informasi Baru : Cara Membuat Daftar Isi Otomatis Di Blog Menurut Label Dengan Dropdown
Cara Membuat Daftar Isi Otomatis di Blog Berdasarkan Label dengan Dropdown - Ketika membuat sebuah blog, yang harus kita perhatikan ialah fasilitas pengunjung dalam mengakses blog kita. Mengapa hal tersebut begitu penting, itu sebab ketika pengunjung kebingungan atau susah dalam mengakses blog kita, itu akan menciptakan pengunjung kapok untuk mengunjungi blog kita. Akan tetapi apabila pengunjung gampang dalam mengakses blog kita, tentu pengunjung akan bahagia dengan blog kita dan rajin mengunjunginya.
Salah satu cara untuk mempermudah pengunjung dalam mengakses blog kita adalah dengan menyebarkan daftar isi blog. Dengan adanya daftar isi pengunjung akan mampu melihat apa saja artikel-artikel yang ada dalam blog kita dengan gampang. Apalagi jikalau daftar isi tersebut sudah dikelompokkan berdasarkan label. Oleh alasannya itu pada kesempatan kali ini aku akan menawarkan sebuah cara untuk membuat daftar isi otomatis di blog menurut label dengan dropdown.
1. Pertama, masuk terlebih dahulu ke dashboard blog anda.
2. Setelah itu masuk ke hidangan Tema, lalu Edit HTML.
3. Cari aba-aba
4. Setelah itu klik simpan template.
5. Kemudian buat halaman. Caranya masuk ke hidangan Halaman, lalu klik Halaman Baru.
6. Masuk ke menu HTML, lalu letakkan instruksi berikut di kotak yang sudah disediakan.
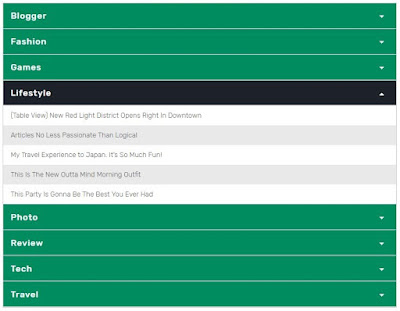
7. Kemudian klik publikasikan. Setelah jadi, kira kira balasannya akan menjadi seperti ini.
Yak, kurasa itulah cara untuk menciptakan daftar isi otomatis di blog menurut label dengan dropdown. Dengan membuat daftar isi ini, akan membuat blog anda menjadi lebih menarik dan mudah untuk dijelajahi. Terimakasih telah berkunjung di www.bloggerkoplo.com. Salam koplo.
Salah satu cara untuk mempermudah pengunjung dalam mengakses blog kita adalah dengan menyebarkan daftar isi blog. Dengan adanya daftar isi pengunjung akan mampu melihat apa saja artikel-artikel yang ada dalam blog kita dengan gampang. Apalagi jikalau daftar isi tersebut sudah dikelompokkan berdasarkan label. Oleh alasannya itu pada kesempatan kali ini aku akan menawarkan sebuah cara untuk membuat daftar isi otomatis di blog menurut label dengan dropdown.
 |
| Cara Membuat Daftar Isi Otomatis di Blog Berdasarkan Label dengan Dropdown |
Cara Membuat Daftar Isi Otomatis di Blog Berdasarkan Label dengan Dropdown
Daftar isi dalam sebuah blog yakni hal yang cukup vital. Ketika mendaftar google adsense pun daftar isi juga menjadi pertimbangan. Oleh karena itu, kita akan memperoleh aneka macam laba apabila memasang daftar isi diblog kita. Model daftar isi blog pun beragam, salah satunya yaitu daftar isi menurut label dengan dropdown. Pada kesempatan kali ini aku akan membahas cara untuk membuatnya. Oke langsung saja.1. Pertama, masuk terlebih dahulu ke dashboard blog anda.
2. Setelah itu masuk ke hidangan Tema, lalu Edit HTML.
3. Cari aba-aba
/* Blogger Sitemap Dropdown */ #sitemap1 background-color:#fff; color:#1d2129; font-weight:400; border:1px solid #ccc; #sitemap1 .loading padding:10px 15px; color:#666; #sitemap1 .judul background-color:#008c5f; color:#fff; font-size:125%; font-weight:600; padding:15px; cursor:pointer; border-bottom:1px solid #fff; letter-spacing:1px; transition:all .3s ease; #sitemap1 .judul:last-child border-bottom:0px; #sitemap1 .judul:hover background-color:#1d2129; #sitemap1 .judul:after content:''; width:0px; height:0px; position:relative; float:right; top:10px; right:10px; border:5px solid transparent; border-color:#fff transparent transparent; transition:all .3s ease #sitemap1 .judul.aktif background-color:#1d2129; #sitemap1 .judul.aktif:after border-color:#fff transparent transparent; top:5px; -webkit-transform:rotate(-180deg); -moz-transform:rotate(-180deg); -ms-transform:rotate(-180deg); -o-transform:rotate(-180deg); transform:rotate(-180deg) #sitemap1 .konten ol, #sitemap1 .konten ol li list-style:none; list-style-type:none; margin:0px; padding:0px; font-weight:400; #sitemap1 .konten ol li:nth-of-type(even) background-color:#e9e9e9; #sitemap1 .konten ol li:nth-of-type(odd) background-color:#fff #sitemap1 .konten ol li a text-decoration:none; padding:10px 15px; display:block; color:#666; line-height:1.5em; transition:all .3s ease; #sitemap1 .konten ol li a:hover color:#000; 4. Setelah itu klik simpan template.
5. Kemudian buat halaman. Caranya masuk ke hidangan Halaman, lalu klik Halaman Baru.
6. Masuk ke menu HTML, lalu letakkan instruksi berikut di kotak yang sudah disediakan.
Loading.... 7. Kemudian klik publikasikan. Setelah jadi, kira kira balasannya akan menjadi seperti ini.
 |
| Hasilnya seperti ini |
Posting Komentar untuk "Update Informasi Baru : Cara Membuat Daftar Isi Otomatis Di Blog Menurut Label Dengan Dropdown"